
前回の記事では、Google Analytics(グーグルアナリティクス)のアカウント作成と設定方法をご案内致しました。
今回は、グーグルアナリティクスのトラッキングコードの設定方法をご紹介致します。
【ご注意】
ショッピングカートなどのシステムは、コードに少しでもミスがあると動かなくなる場合や、表示がおかしくなる事もございますので、必ずバックアップを取ってからお試しください。なお、不安に感じる場合は、慣れた方と一緒に取り組んでみて下さい。
アナリティクスのトラッキングコードについて
トラッキングコードとは?
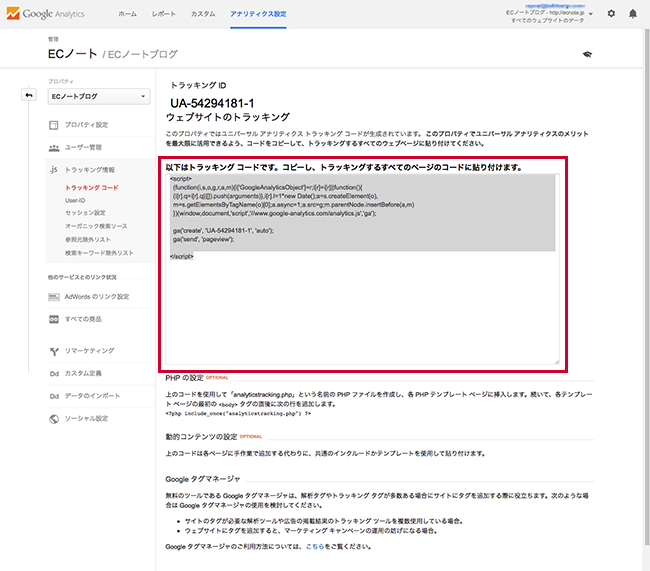
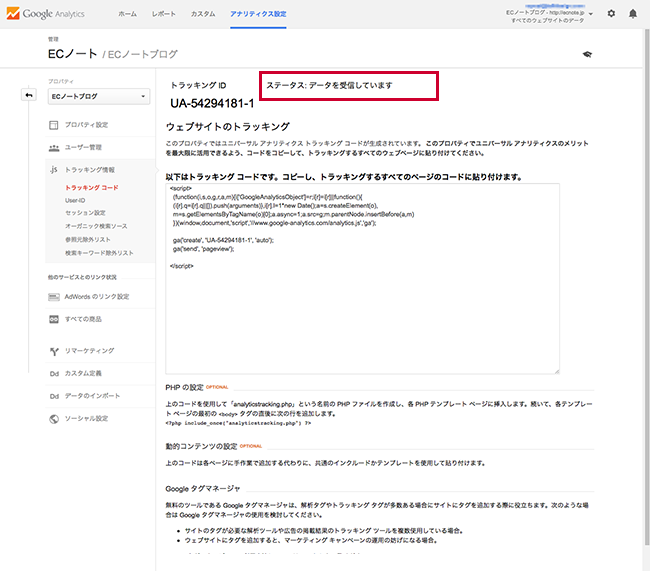
前回の記事最後のグーグルアナリティクスの利用規約の「同意する」ボタンをクリックすると、以下画面に遷移し「トラッキングコード」が表示されます。

トラッキングコードとは、アクセス解析をしたいサイトの各ページに埋め込む下記のようなコード(プログラム)のことです。
訪問者がどのようなキーワードで来たのか?どのページをどのくらいの時間閲覧したのか?など様々なデータが取得できます。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-xx', 'auto');
ga('send', 'pageview');
</script>
トラッキングコードの設置場所は?
このトラッキングコードをコピーし、アクセス解析を行うページの</head>の前の部分に貼り付けて下さい。
以下はhtmlのサンプルです。
<html>
<head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-xx', 'auto');
ga('send', 'pageview');
</script>
</head>
・
・
・EC-CUBEなどのCMSやカラーミーショップなどのカートシステムで運営している場合は、各管理画面から該当の画面を開いて貼り付けて下さい。
トラッキングコードのステータスを確認しましょう。
トラッキングコードを設置後は、必ずステータスを確認しましょう。
なお、反映までに若干タイムタグが発生することもありますので、ご注意ください。
トラッキングコードの設置が正常な場合
トラッキングコードを無事に設置し終えると、以下画面のように「ステータス:データを受信しています」と表示されます。

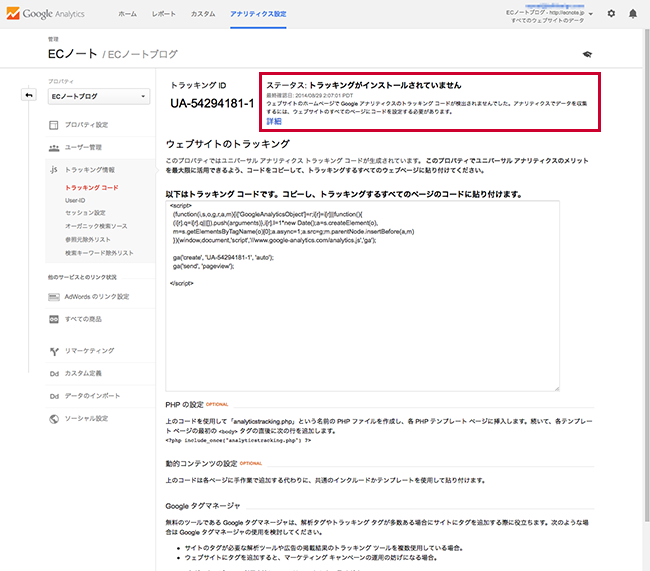
トラッキングコードの設置が正常にできなかった場合
なんらかの問題でトラッキングコードの設置が正常に出来なかった場合は、以下画面のように「ステータス:トラッキングコードがインストールされていません」と表示されます。

2回目以降のトラッキングコードの取得方法について
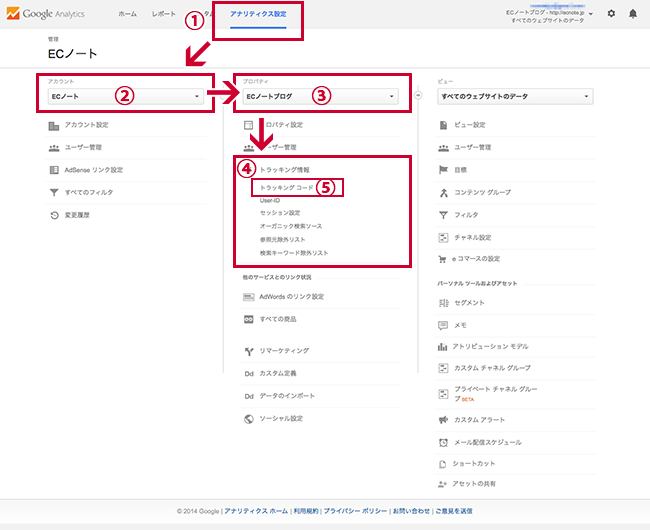
2回目以降にトラッキングコードを取得したり確認する場合は、以下の手順に沿って行ってください。

1,アナリティクス設定を開く
グーグルアナリティクスの画面の最上部にある「アナリティクス設定」をクリックして下さい。
2,アカウントを選択する
一つしかアカウントを管理していない場合は、なにもしなくて大丈夫です。 複数のアカウントを持っている場合は、該当のアカウントをお選びください。
3,プロバティを選択する
一つしかプロバティを管理していない場合は、なにもしなくて大丈夫です。
複数のプロバティを持っている場合は、該当のプロバティをお選びください。
4,トラッキング情報をクリックする
上から3つ目の「トラッキング情報」というメニューをクリックして下さい。
5,トラッキングコードをクリックする
トラッキング情報をクリックすると6つのサブメニューが表示されますので、一番上にある「トラッキングコード」というメニューをクリックすると、トラッキングコードが表示されます。
以上で、トラッキングコードの設定が完了です。
次回は、ネットショップやホームページを運営する上で非常に大切なコンバージョンの設定方法を解説致します。

コンサルタント紹介:Hiroshi Yamanaka
ネットショップのユーザビリティや導線の設計を手掛けるデザイナー兼コンサルタント。
最近はUSPの構築など戦略全体から手掛ける事も増えているため、
クライアントの価値観や物事の本質を見極めることを心掛けている。

ネットショップの売上改善のご相談を3社限定無料で承っております

同じカテゴリー「グーグルアナリティクス」の記事一覧です
- ECサイト運営に有益なグーグルアナリティクスの10項目(前半)
- ネットショップでウェブマスターツールを活用する3つのポイント
- ネットショップ運営者がチェックすべきアクセス解析の5つのポイント(後編)
- ネットショップ運営者がチェックすべきアクセス解析の5つのポイント(前編)
- ユーザーの追加:グーグルアナリティクスをより使いこなすためのTips
- フィルタ機能の設定:グーグルアナリティクスをより使いこなすためのTips
- 誰でも簡単!初心者のためのグーグルアナリティクスのコンバージョン設定方法
- 誰でも簡単!初心者のためのグーグルアナリティクスのトラッキングコードの設定方法
- 誰でも簡単!初心者のためのグーグルアナリティクスのアカウント作成と設定方法
- 誰でも簡単!初心者のためのグーグルアカウントの登録方法