先日、検索エンジン最大手のGoogleが、検索アルゴリズムの変更に関する重大発表をしました。
2015年4月21日より、「スマホ対応」を検索結果のランキング要因に利用すると、正式発表したのです。
今回の記事では、この件を深く掘り下げてみます。
スマホ対応とは!?
読者の皆さんの多くが、既にガラケーではなくスマホを利用していると思います。
スマホでSafariやChromeなどのブラウザを使ってWEBサイトを閲覧する際、PC表示と同じ画面が縮小されて表示される場合と、スマホ表示に最適化されて表示される場合の2パターンがあることは、既にお気付きでしょう。
ここ数年のスマートフォンの爆発的な普及により、とりわけ先進国を主な市場とするWEBサイトでは、総アクセスの過半数をスマホ経由のアクセスが占める状況になってきています。皆
さんも、ご自身のECサイトのアクセス解析を確認すると、スマホ経由のアクセスが半数を超えているのではないでしょうか。
そんな中、ユーザーに快適にWEBサイトを利用してもらう(ECサイトの場合には、快適に買い物を楽しんでもらう)ためには、ユーザビリティへの配慮として、スマホ対応は必須と言えるでしょう。
スマホ対応の2種類の方法
さて、スマホ対応には2種類の方法があります。「レスポンシブウェブデザイン」と「スマホ用のHTMLファイルを作成する方法」です。
レスポンシブウェブデザインとは!?
レスポンシブウェブデザインとは、ブラウザの横幅に応じて、コンテンツを可変的に表示する手法です。
一般的に、パソコンのブラウザの横幅は1000px以上ありますので、メインカラムの他に1~2個のサイドバーがあることが一般的です。
画像を利用している場合も、幅の広さをフルに活かして大きく表示しています。
逆に、スマホのブラウザの横幅は640px程度が一般的です。
横幅の狭さに合わせ、メインカラム、サイドバーを横ではなく縦に並べて表示し、画像も画面サイズに合わせて小さく表示します。
レスポンシブウェブデザインに対応したテンプレートを利用すれば、特に意識することなくスマホ対応は完了です。
スマホ用のHTMLファイルを作成する方法とは!?
従来のPC表示用のHTMLファイルとは別に、スマホ表示専用のHTMLファイルを別途作成して、アクセス元の端末によって自動的に表示を切り替える方法です。
この方法のメリットとしては、それぞれの表示毎にきめ細かな微調整ができることが挙げられます。
例えば、ECサイトなどはアクセスしている端末によって売れ筋商品も変わるので、端末に適した商品を並べられるメリットがあります。
その反面、作業量が増えることから、個人や小さな企業が運営するWEBサイトでは、負担が大きくなります。
また、Googleもレスポンシブウェブデザインの利用を推奨していることから、SEO重視のサイトの場合は、スマホ用のHTMLファイルを別で作成する方法は徐々に下火になっていくことでしょう。
ちなみに、Googleがレスポンシブウェブデザインを推奨しているのは、Googleが端末毎のサイトをキャッシュしなくて済むという考えもあると思われます。1ファイルで全端末に対応している方が、Googleとしては都合が良いのでしょう。
ECサイトの対応状況は!?
カラーミーショップやショップサーブなどのECサイト構築サービスでは、ここ数年に新しくリリースされたテンプレートは、ほぼ全てレスポンシブウェブデザイン対応、もしくはスマホ表示用のHTMLが用意されています。
ただし、古くから運営しているECサイトの場合には、まだまだスマホ対応ができていないケースも散見されます。
また、運営歴の長いECサイトでは、ページ数が非常に多く、スマホ対応をした上で、それによる表示の崩れなどに全て対応するのは、非常に骨の折れる作業です。
しかし、時代の流れとして、今後もスマホ経由のアクセスが増え、PC経由のアクセスが減るのは既定路線ですので、この機会に是非対応を完了させましょう!
4月第1週までに対応を完了させよう!
Googleの発表では、4月21日よりスマホ対応をランキング要因に利用することになっています。
まだ1ヶ月半ほど時間がありますが、遅くとも4月第1週までには対応を完了させるスケジュールで動くようにしましょう。現状スマホ対応していないECサイトにとって、今回のスマホ対応は大幅な修正になります。
そのため、Googleのクローラーが巡回に来て、変更内容を正確に把握して反映してくれるまでには、2週間程度の時間の余裕を見ておいたほうが良いでしょう。
GoogleがあなたのECのサイトを「スマホ対応済み」と認識した状態で4月21日を迎えるには、余裕を持ったスケジュールでの対応が鍵になります。
無料相談:スマホ対応についてのご相談はこちらから
スマホ対応のまとめ
今回の発表は、いずれ予想されていたこととは言え、発表から約2ヶ月後の正式導入というスピード感に驚きもありました。
しかし、スマホ対応は遅かれ早かれ導入する必要がありますので、良い機会だと捉え、早急に対応しましょう。
変化の早いWEBの世界で、これからも売上を上げ続けるには、時代の変化に対応した即断即決の経営判断が不可欠です。
皆様のECサイトが、今回のスマホ対応に関するアルゴリズム変更を乗り越え、更に売上を伸ばすことを期待しています。

コンサルタント紹介:Hiroshi Yamanaka
ネットショップのユーザビリティや導線の設計を手掛けるデザイナー兼コンサルタント。
最近はUSPの構築など戦略全体から手掛ける事も増えているため、
クライアントの価値観や物事の本質を見極めることを心掛けている。

ネットショップの売上改善のご相談を3社限定無料で承っております

同じカテゴリー「Eコマースニュース」の記事一覧です
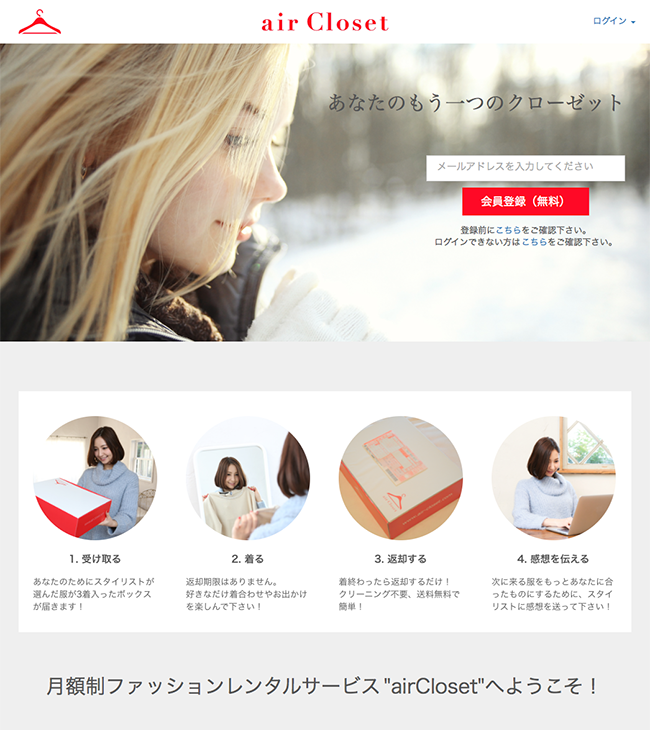
- ネットショッピングに変革の波。商品を「選ぶ」からプロに「選んでもらう」サービス
- サイバーエージェントがInstagram(インスタグラム)を活用した新たなマーケティングを開始
- LINEがイーコンテクストやベリトランスと提携 LINE Pay事業拡大へ!
- ミクシィが女性向けファッションECサイト「MUSE&Co.」を買収!
- Google、4月21日より「スマホ対応」をSEOランキング要因に利用すると発表
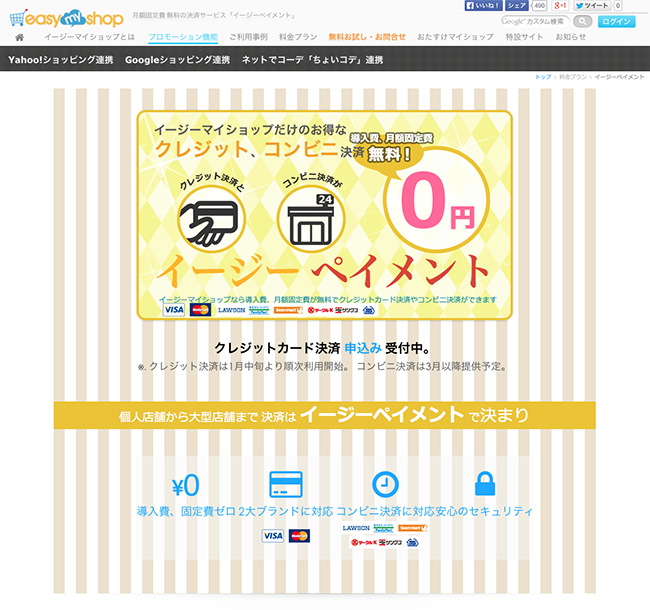
- 導入費用や月額固定費が無料のクレジット決済サービスがスタート
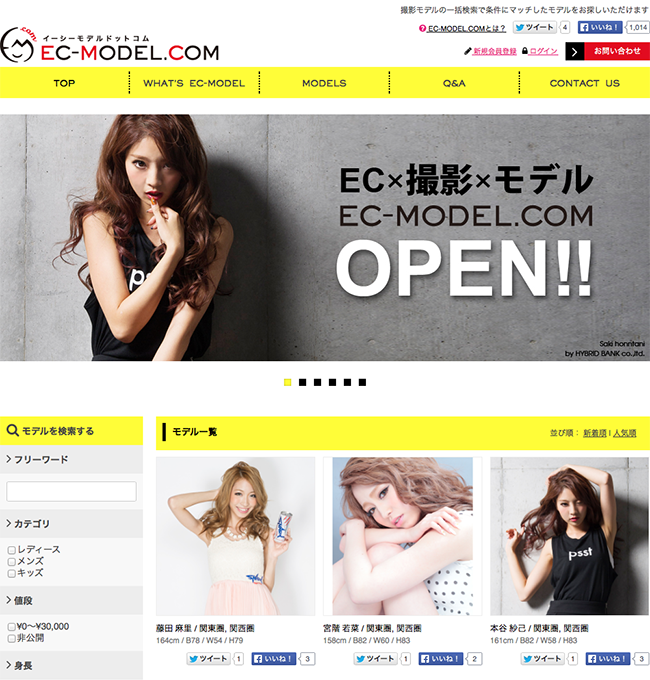
- アパレルECサイト専門のモデルのマッチングサービス
- 2014年WEBサイト年間集客ランキング
- イオンウエディングがウエディングドレスの販売をオムニチャネル化
- 芸能人が着ているファッションアイテムそのまま購入できるECサイト 「imanee(アイマニ)」がスタート